티스토리 뷰
과정
Github actions를 이용하여 PR에서 자동 테스팅하는 과정은 이전 포스트에서 다뤘다.
1. 테스트 성공 시 자동 merge하기
1-1. 해당 저장소 -> Settings -> General -> Pull Requests -> Allow auto-merge 체크
- PR을 남기고, github actions의 테스팅이 통과되면, 자동 merge가 되는 것이다!!
- 만약 테스팅이 실패되면, 자동 merge가 되지 않는다.

2. 만약 테스팅이 실패했다면, 자동 merge는 되지 않지만 수동적으로 merge를 시킬 수 있다. 문제가 될 수 있으니 테스팅이 실패했다면 수동적으로도 아에 merge할 수 없도록 설정하였다.
2-1. 해당 저장소 -> Settings -> Branches -> Branch protection rules -> Add rule 또는 Edit 클릭

2-2. 해당 부분을 수정한 후 Save changes 클릭
- Branch name pattern: 적용할 브랜치
- Require a status checks to pass before merging: merge 전에 거치는 단계들 모두 통과(예를 들어 github actions)
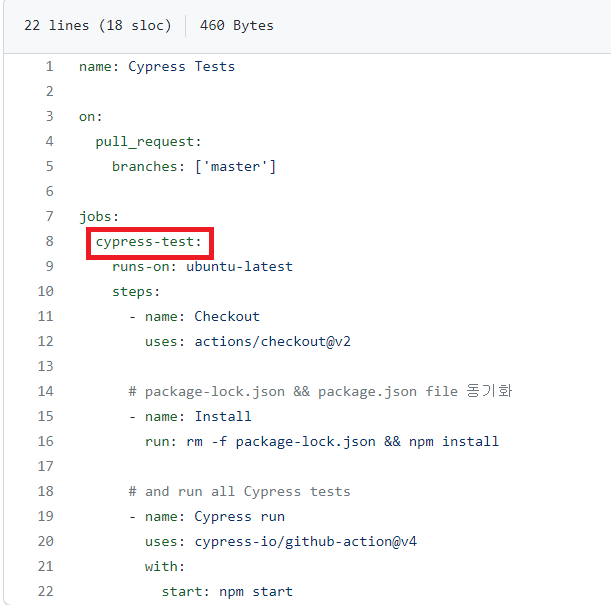
- 검색 부분: github actions의 jobs의 이름을 지정해준다.
- Include administrators: 관리자에게도 규칙들을 적용할 지? (원래 관리자는 규칙들이 적용이 안된다)

검색 부분에서 cypress test로 넣어줬는데, 이것은 jobs의 이름을 cypress test로 했기 때문이다

3. 확인하기
- PR을 남기면 Enable auto-merge를 볼 수 있는데, 해당 부분을 건드리면 github actions가 성공하면 자동적으로 merge가 된다.

- Enable auto-merge 부분을 건드리지 않으면, github actions 성공 시 다음과 같이 일반적으로 된다.

- 만약 Enable auto-merge 부분을 건드렸는데, github actions가 실패했다면? 자동 merge 안된다.
(Enable auto-merge 부분을 건드리지 않아도, github actions가 실패했다면 수동 merge도 할 수 없다.)

#(현재까지) 개인 브랜치 작업 -> Master 브랜치로 PR -> 자동 테스팅 -> 테스팅 성공 시 자동 Merge (테스팅 실패 시 Merge 안됨)까지 완료하였다!
'프론트엔드' 카테고리의 다른 글
| 웹팩의 빠른 로딩 속도 비교하기 (0) | 2022.08.11 |
|---|---|
| useRef와 useState의 변화에 따른 렌더링 차이 (0) | 2022.08.07 |
| useState 비동기 작동, 불변 메서드 문제 해결 과정 (0) | 2022.08.01 |
| www.naver.com을 입력했을 때 일어나는 일 (0) | 2022.06.15 |
| Javascript엔진, 이벤트 루프 (0) | 2022.06.11 |
- Total
- Today
- Yesterday